由于近期zf的GFW力度加大,workers的域名已经被污染了。只是利用workers.dev的域名大概率出现无法访问。这里讲解一下在CloudFlare Pages利用其Functions部署反代的思路,可以共大家借鉴。实例为反代本网站。理论上任何域名都可以,也包括节点域名。
1、准备文件,文件命名为_worker.js,内容如下:
单一网站反代:
export default {
async fetch(request, env) {
let url = new URL(request.url);
if (url.pathname.startsWith('/')) {
url.hostname = 'shyper.cf'
let new_request = new Request(url, request);
return fetch(new_request);
}
return env.ASSETS.fetch(request);
},
};双网站反代:
export default {
async fetch(request, env) {
const day1 = 'shyper.cf'
const day2 = 'shyper.cf'
let url = new URL(request.url);
if (url.pathname.startsWith('/')) {
let day = new Date()
if (day.getDay() % 2) {
url.hostname = day1
} else {
url.hostname = day2
}
let new_request = new Request(url, request);
return fetch(new_request);
}
return env.ASSETS.fetch(request);
},
};
2、将shyper.cf换成你需要代理的域名,保存文件
3、接下来有两种方式,一种为上传,一种为git。第一种比较简单。git基本上就是建库,连接,deploy。
3.1 将文件放入文件夹,或者压缩成zip格式,注意page只能上传文件夹或者压缩包,单个文件不能直接上传
3.2 来到cloudflare,点pages,创建项目-直接上传

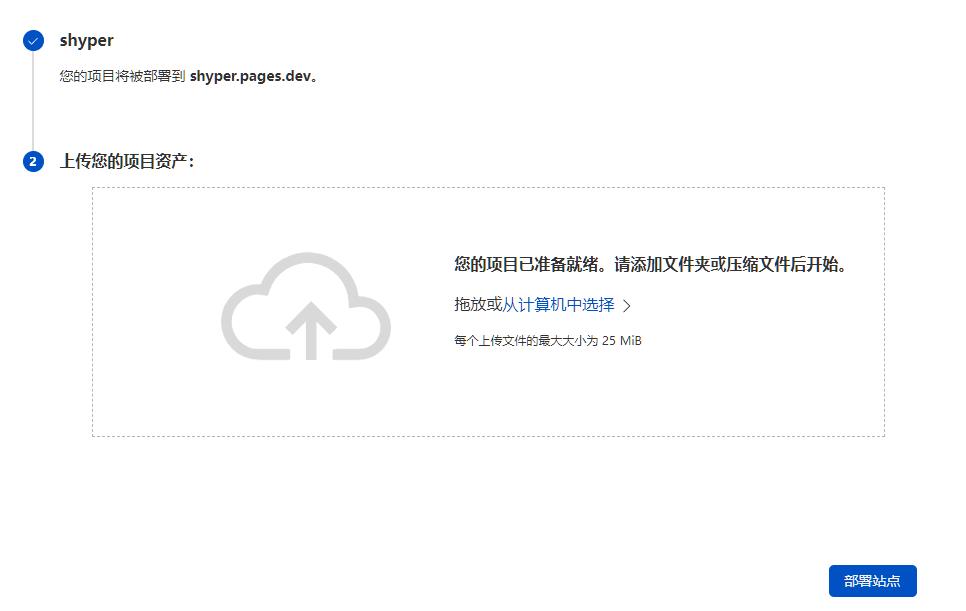
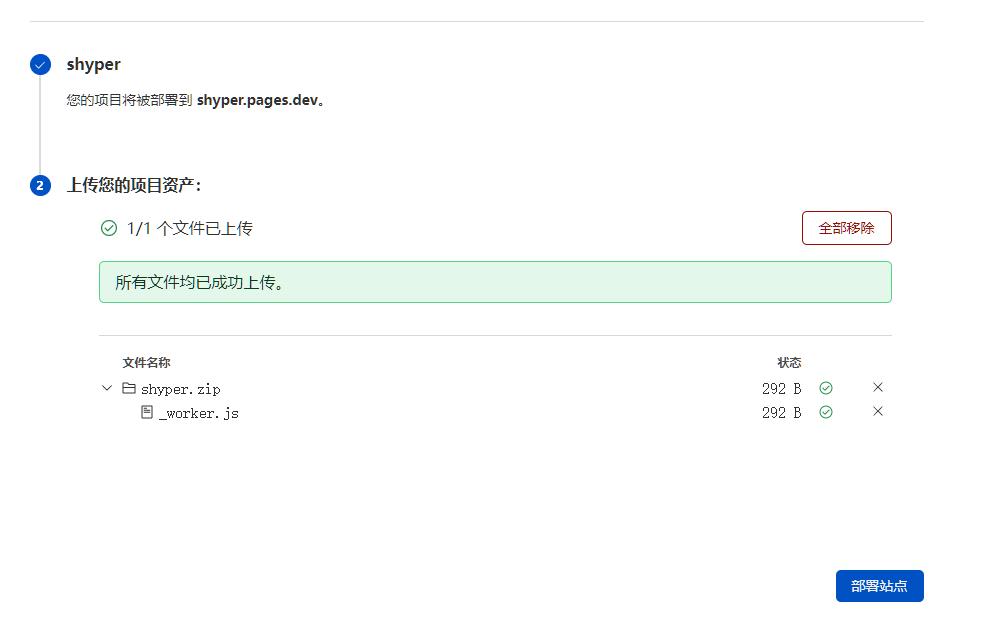
3.3 创建项目名称,我这里写shyper,你可以填你想要的,然后上传文件夹或者压缩档。然后就完成了


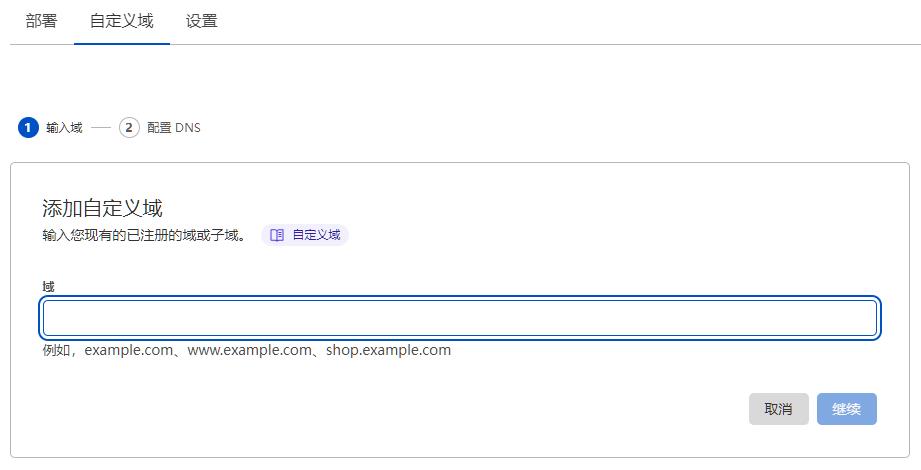
3.4 完成后点击项目进入设置页面,点击自定义域,输入已经在域名商那里登记的域名或者子域名

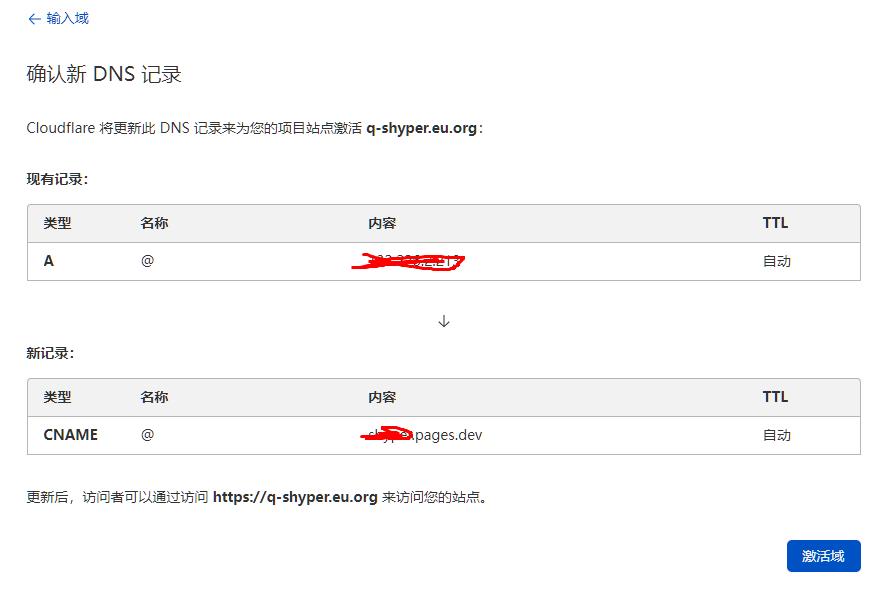
3.4 完成后去域名商进行cname注册,内容为page.dev的地址,这样用你的新域名就可以访问网站了。
评论已关闭